はてなブログで jQuery プラグインを使用する方法。google Drive にホスティングしよう!
はじめに
はてなブログは jQuery を使用することができます。しかしながら、0からhedderやら、記事下などに設定するのは面倒なもんです。それに、jQuery プラグインなる便利なものまであります。jQuery プラグインファイルの中身をじかに書いても良いと思いますが、あまりお勧めできません。そこで、google Drive を使用して jQuery プラグインを使用する方法について記載します。
はてなブログでjQuery プラグインを使用する大まかな流れ
大まかにいうと、以下4項目です。
- jQuery プラグインをダウンロード
- ダウンロードした jQuery プラグインを google Drive にアップロード
- google Drive 側の設定
- はてなブログ側で jQuery プラグインを読み込む
jQuery プラグインをダウンロード
jQuery プラグインのダウンロードですが、素晴らしい人たちが公開してますので、それをダウンロードしましょう!
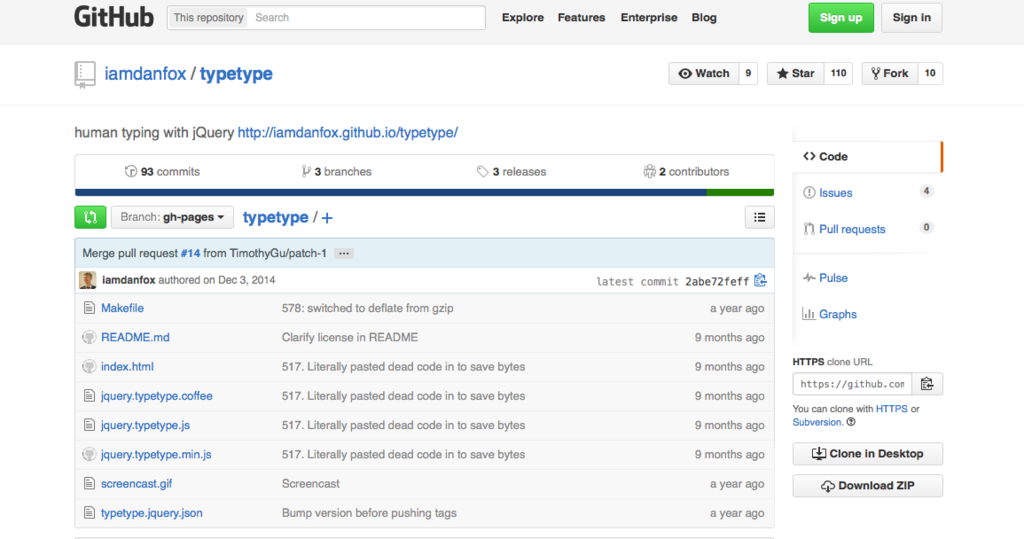
今回は以下のプラグインを使用してみましょう!テキストをタイピングしているようなアニメーションのプラグインです。github.com
リンク先に行ってもらうと
こんなページが現れます。そのなかの
jquery.typetype.min.js
をダウンロードします。
ダウンロードした jQuery プラグインを google Drive にアップロード
www.google.com
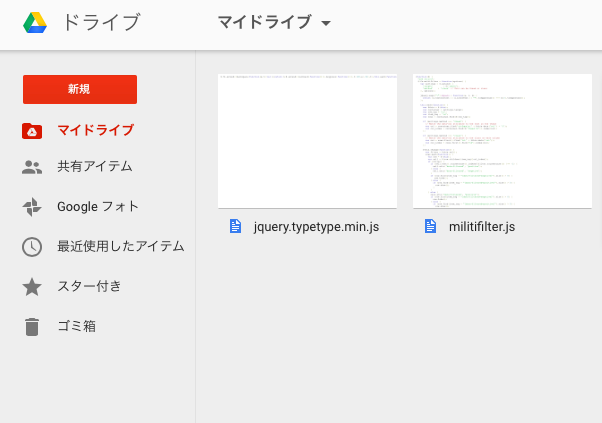
にアクセスし、google Drive にログインしてください。アカウントがない人はアカウントを作ってログインしてください。ちなみに、15GBまでは無料で使えるようです。ログインすると
こんな画面になります。そこの、「マイフォライブ」をクリックしファイルをアップロードすればOKです。
スポンサーリンク
google Drive 側の設定
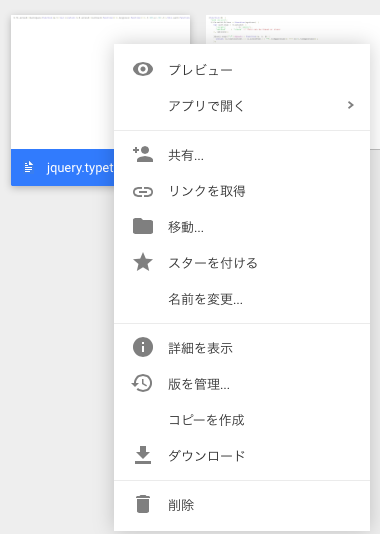
アップロードをしたファイルの共有設定を行います。共有設定が行われてないと使用できないことがあります。アップロードしたファイルを右クリックすると、
といった感じでwindowが出ますので、そこにある、「共有」をクリック。
このwindowが開きますので、右下の「詳細設定」をクリック。
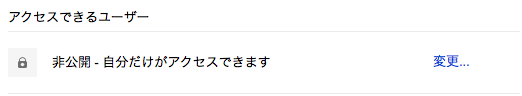
現在は、「非公開」となってますので、「変更」をクリック
「特定ユーザー」にチェックが入ってますので。画像のように「オン 一般公開」にチェックを入れ、「保存」をクリック。
すると、「共有するリンク」のところにURLがあると思いますので、一旦どこかにコピペしておきましょう。
google Drive 側の設定は終了です。
はてなブログ側で jQuery プラグインを読み込む
はじめに、jQuery 自体を読み込みましょう。はてなブログの「設定」ー>「詳細設定」を選択して、「headに要素を追加」のところに
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script>
を書き込み「保存」してください。
次に本文の方で Google Drive にアップロードしたプラグインを読み込みます。前項目で一旦コピペしていたURLの
https://drive.google.com/file/d/[アルファベットと数字の文字列]/view?usp=sharing
~/file/d/ から /view~ の間にあるアルファベットと数字の文字列を
<script type="text/javascript" src="http://www.googledrive.com/host/[ここに書き込む]/"></script>
「ここに書き込む」ってところに書き込んでこれを、はてなブログ本文に貼り付けます。そして、テキストエリアを設けて、
<script>
$('textarea').typetype('こんな感じになります。\n\nごげほげほげほげ \n\nTest Test Test');
</script>これを書き込みます。表示したい文字はtypetype('')の中に書き込みましょう。例えば以下のようにするとページトップのような動きのあるテキストになります。
<script type="text/javascript" src="http://www.googledrive.com/host/[ここに書き込む]/"></script>
<style>
textarea {
height:400px;
width: 100%;
padding:10px;
font-size:300%;
border: none;
background:#FF8C00;
}
</style>
</head>
<body>
<textarea></textarea>
<script>
$('textarea').typetype('こんな感じになります。\n\nごげほげほげほげ \n\nTest Test Test');
</script>以上です。