姉妹サイトに施した、はてなブログカスタマイズ。
はじめに
私はこのブログとは別に、minitotoをピックアップした。ブログを運営してます。そこで、こんな事や、あんな事っといった感じで、カスタマイズしています。今回ここで覚え書き程度に、まとめます。参考にしたサイトはどこえやら。。。覚えてる限り参考として載せますが、とても有名なサイトだと思います。検索すれば直ぐ出てくるかと。。。
試しに、URLを載せますので、いろいろ見てみてください。
姉妹サイト
mini totoでBigの購入資金集めます。
動線の確保。
まだまだ、動線の確保は全然出来ておりません。しかしながら、はてなブログは動線についてとても消極的に感じます。そこで、最新記事をヘッダのタイトル下に挿入しました。
まずは、どんなものか見てみましょう。
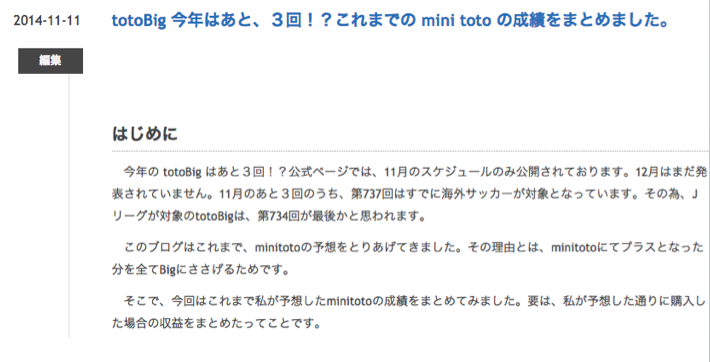
- 施工前
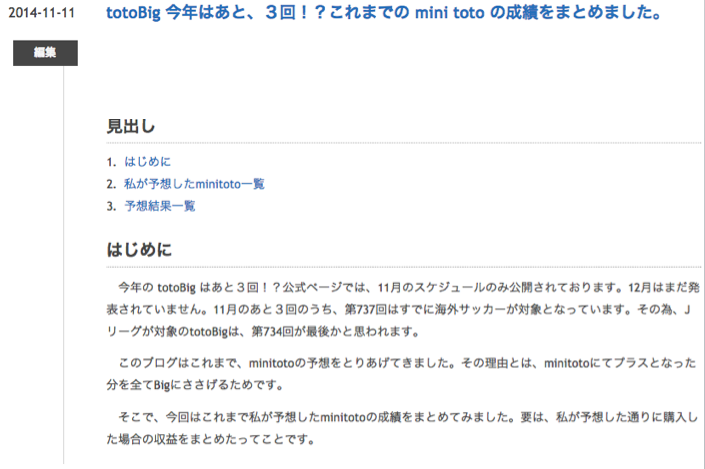
- 施工後
ヘッダ下に設置してますので、どの記事を見ても、表示されます。恥ずかしながら私は行っている動線の確保は、ヘッダーのこれとサイドバーの人気記事のみです。。。
それでは、設置方法です。といっても、以下のサイトを参考にしましたので、参考にしていただければと思います。
見出し(h3)のカスタマイズ
ざんねんながら、参考にしたサイトが見当たりません。なんとしたことか。。。とりあえず、私のCSSとhtmlを記述します。その前に、何がどうのように変化するか見てみましょう。
- 施工前
- 施工①後
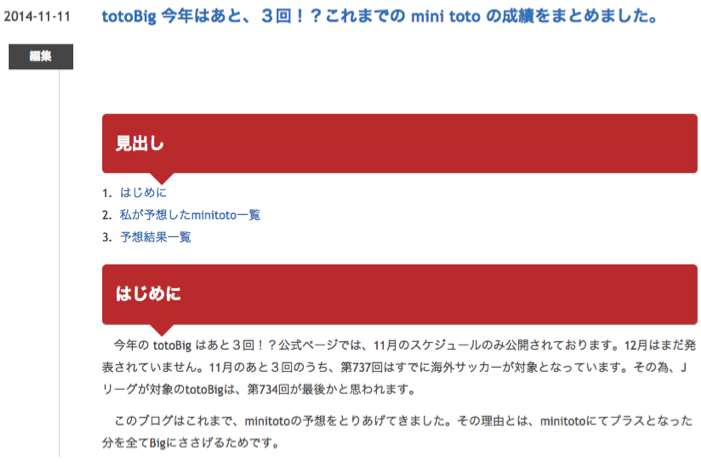
- 施工②後
施工①のhtml編集。
ブログ中にあるh3の見出しが2つ以上あった場合にリスト化して、見出しというタイトルの見出しを作ってくれるhtmlです。はてなブログの「デザイン設定」➙「記事」➙「記事上」に貼り付けてくれればオッケーです。
<script type="text/javascript" src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var list = "";
//大見出しを検索
$(".entry-content h3").each(function(i){
var idName = "section"+i;
$(this).attr("id",idName);
list += '<li><a href="#' + idName + '">' + $(this).text() + '</a></li>';
});
//大見出しが2つ以上あったら目次を表示する
if ($(".entry-content h3").length >= 2){
$("<div class='sectionList'><h3>見出し</h3><ol>" + list + "</ol></div>").prependTo(".entry-content");
}
//スクロールを滑らかにする
$('.sectionList a').on("click", function() {
$('html,body').animate({scrollTop: $(this.hash).offset().top}, 600);
return false;
});
});ちなみに、15行目にある
$("<div class='sectionList'><h3>見出し</h3><ol>" + list + "</ol></div>").prependTo(".entry-content");
}の「見出し」を「目次」にすれば、目次としてリストにしてくれます。
施工②のCSS編集。
これは、h3をどのように見せるか?ってところです。これもいろいろ探せばたくさんあると思います。ではでは、CSSを載せます。このCSSは、はてなブログの「デザイン設定」➙「デザインCSS」に貼り付けてくれればオッケーです。
h3{
position: relative;
margin: 0 0 1.5em;
padding: 0.8em;
background: #B92A2C;
color: #fff;
font-size: 1.143em;
font-weight: bold;
border-radius: 5px;
}
h3:after{
position: absolute;
bottom: -15px;
left: 10%;
z-index: 90;
margin-left: -15px;
border-top: 15px solid #B92A2C;
border-left: 15px solid transparent;
border-right: 15px solid transparent;
border-bottom: 0;
content: "";
}と色や、幅や太さなど変更可能です。
とりあえず、今回はこのくらいで。。。ではでは。